Définition d'un Arbre
Ajustement du code TikZ
Les dimensions de l'arbre sont contrôlées par des paramètres définis au début du code :
%:-+- Engendré par : http://math.et.info.free.fr/TikZ/Arbre/
\begin{tikzpicture}[xscale=1,yscale=1]
% Styles (MODIFIABLES)
\tikzstyle{fleche}=[->,>=latex,thick]
\tikzstyle{noeud}=[fill=yellow,circle,draw]
\tikzstyle{feuille}=[fill=yellow,circle,draw]
\tikzstyle{etiquette}=[midway,fill=white,draw]
\tikzstyle{commentaire}=[right,blue]
% Dimensions (MODIFIABLES)
\def\DistanceInterNiveaux{3}
\def\DistanceInterFeuilles{2} |
% Dimensions calculées (NON MODIFIABLES)
\def\NiveauA{(0)*\DistanceInterNiveaux}
\def\NiveauB{(1.66)*\DistanceInterNiveaux}
\def\NiveauC{(3)*\DistanceInterNiveaux}
\def\NiveauD{(4)*\DistanceInterNiveaux}
\def\InterFeuilles{(-1)*\DistanceInterFeuilles}
. . . |
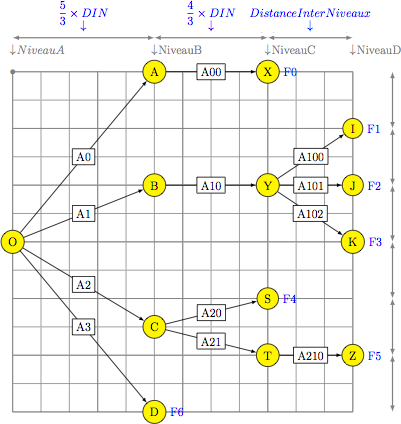
La figure ci-contre montre ce que représentent les divers paramètres dans le mode d'affichage "Niveaux équidistants" pour un arbre avec Racine à gauche qui se développe vers la droite (le principe est le même pour les différentes orientations).
La modificaion de ces deux paramètres permet de modifier globalement largeur ou profondeur de l'arbre.
On peut aussi obtenir le même résultat en modifiant globalement les échelles horizontale xscale ou verticale yscale du tableau ([xscale=1,yscale=1] par défaut). Lors de la génération du code source, des variables intermédiaires sont créées, et leurs valeurs sont calculées automatiquement, pour rendre ce code plus lisible :
|
 |
Pour faciliter la lecture du code et rendre plus intuitives les modifications éventuelles des coefficients de \InterFeuilles, ceux-ci sont toujours positifs quelque soit l'orientation de l'arbre, comme on le voit ci-dessous :
% Noeuds (MODIFIABLES : Styles et Coefficients d'InterFeuilles)
\node[noeud] (R) at ({\NiveauA},{(3)*\InterFeuilles}) {$O$};
\node[noeud] (Ra) at ({\NiveauB},{(1.5)*\InterFeuilles}) {$A$};
\node[noeud] (Raa) at ({\NiveauC},{(0)*\InterFeuilles}) {$X$};
\draw (Raa.east) node[commentaire] {$1$};
. . .
On repère facilement un nœud particulier dans le code source, soit par son étiquette, soit par son nom : (R) pour la racine, (Ra), (Rb) ... pour ses fils, et ainsi de suite récursivement). On peut alors modifier le coefficient de \InterFeuilles pour déplacer le nœud sur le même niveau.
Styles :On peut aussi modifier les différents styles (fleche noeud etiquette commentaire) prédéfinis par défaut.
Modes d'écriture :L'application propose deux modes d'écriture :
Espacement des niveaux de profondeur de l'arbre :Si la case "Niveaux équidistants" n'est pas cochée les intervalles entre les niveaux diminuent lorsqu'on s'éloigne de la racine. Cette option, fixée par défaut, améliore souvent l'aspect général de l'arbre. On voit ci-contre le même l'arbre que ci-dessus en mode "{Texte}" avec des "Niveaux non équidistants" |
 |
On trouvera des exemples de modification du code à la page Exemples d'ajustement de cette rubrique.